
Ten tips for better CSS transitions and animations
February 28, 2023
Creating high-quality, polished web animations is both a science and an art. This post covers the best things I've learned over the last decade of crafting web UIs. Read more…

February 28, 2023
Creating high-quality, polished web animations is both a science and an art. This post covers the best things I've learned over the last decade of crafting web UIs. Read more…

February 22, 2023
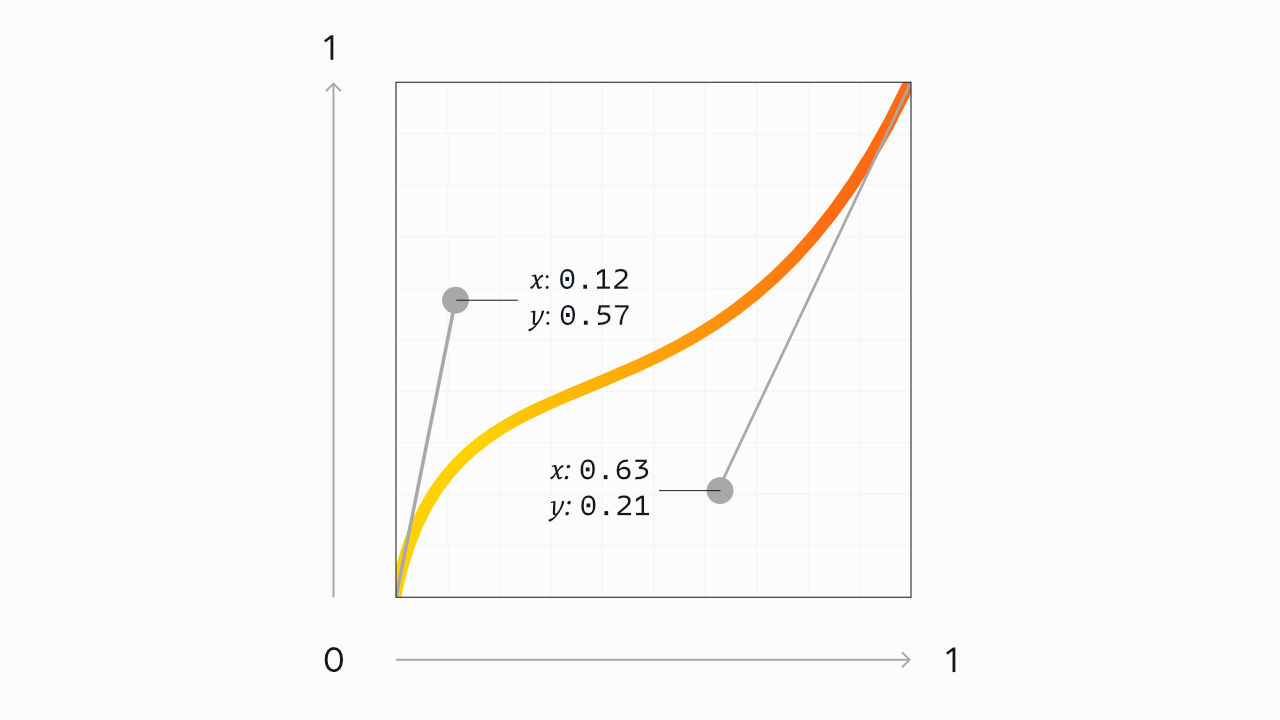
The easing curve can make or break any animation on the web. Let's look at the science of CSS cubic-bezier curves, and the art of using them to make the best web animations possible. Read more…

October 28, 2022
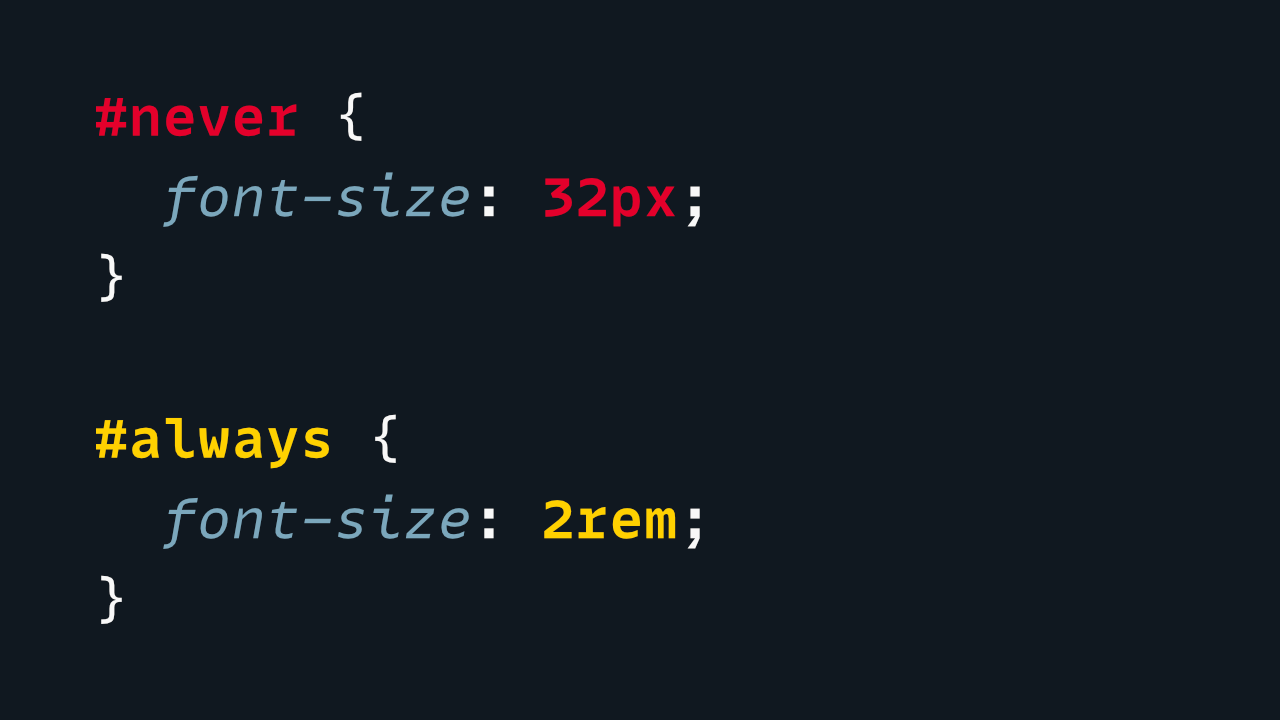
Many developers seem to believe there's no difference between px and other CSS units. Let's dispel that myth, for the sake of better accessibility. Read more…

March 24, 2022
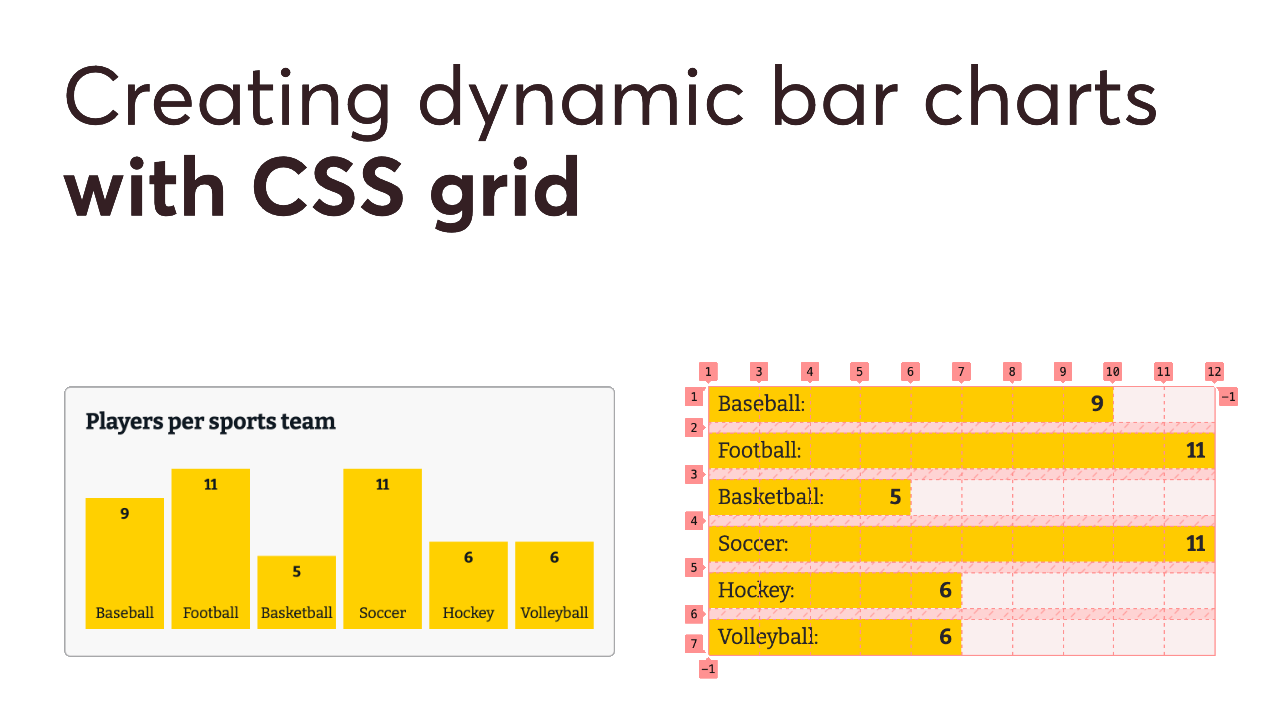
How to use CSS grid to make a responsive, adaptable bar chart with no math or external library required! Read more…

June 14, 2020
Block Lab is a WordPress plugin that simplifies the process of creating custom blocks to use in the block editor, AKA Gutenberg, the new content editor in WordPress 5.0. This post explains how to use it, even if you only know basic HTML. Read more…

February 21, 2020
Enjoy all the convenience of easy local WordPress development with Local, plus build tools with CodeKit, without any of the tricky command line setup. Read more…

March 16, 2019
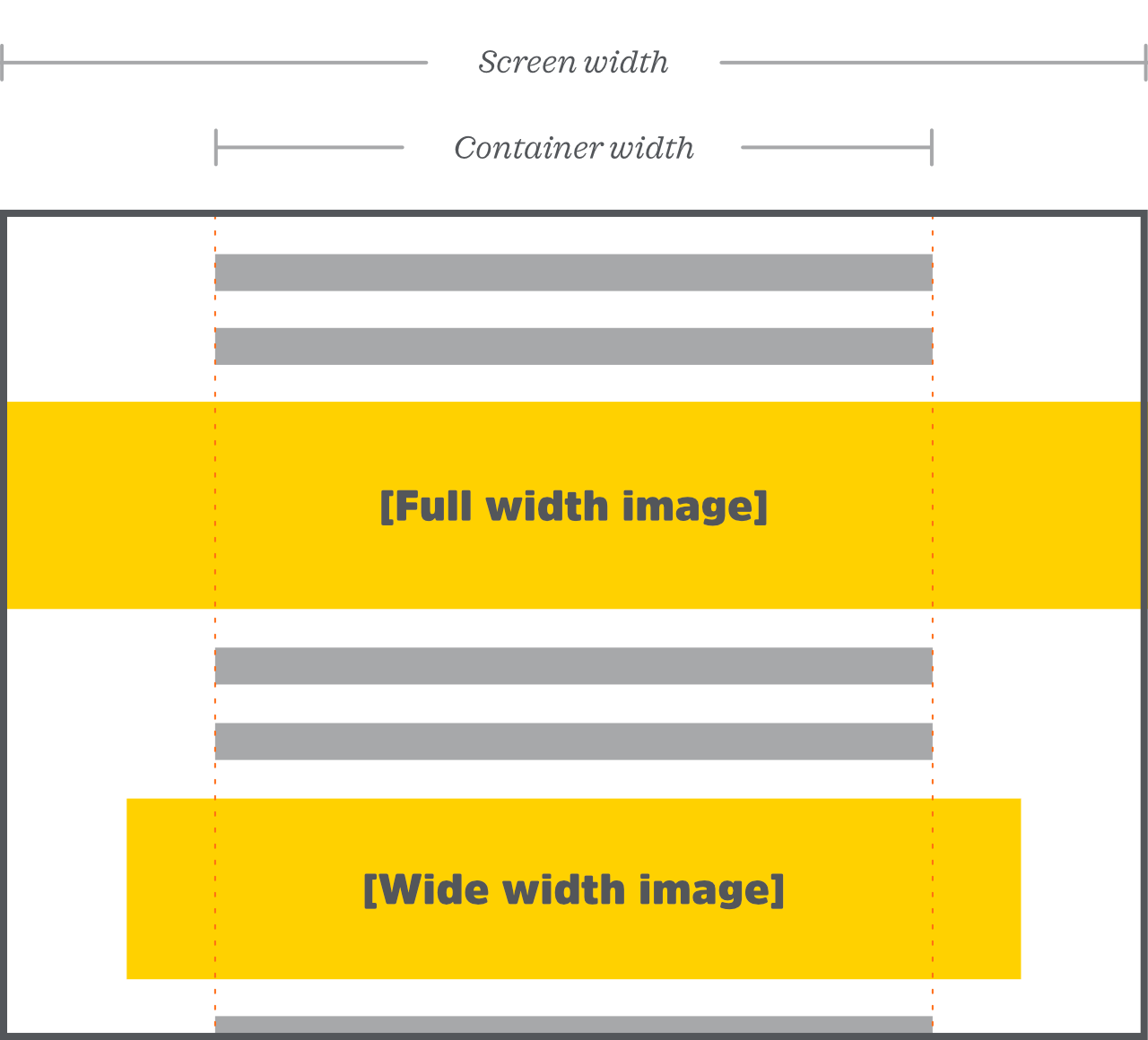
Gutenberg brings with it the ability to set image blocks as full-width or wide-width. This article talks about how to enable support for that feature in your theme, and one way to write the CSS that makes it work. Read more…

February 25, 2018
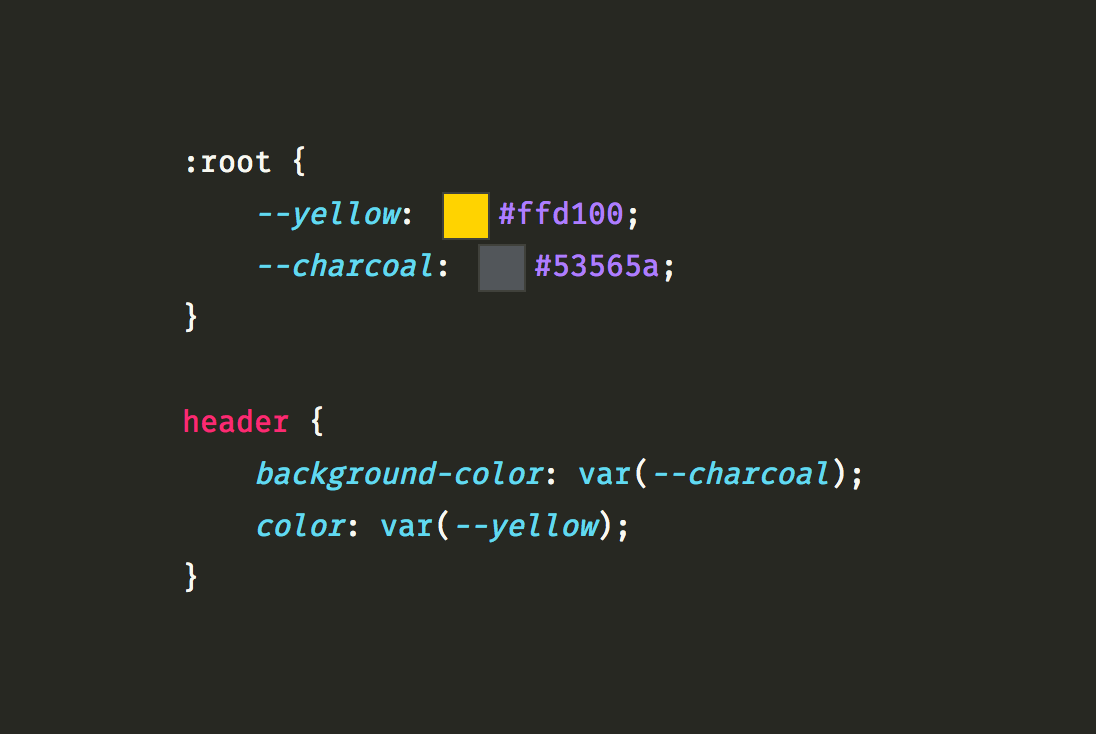
CSS variables (otherwise known as CSS custom properties) give previously impossible superpowers to CSS developers. This post covers what they are, how they work, and a couple of nifty ways you can implement them on your own website. Read more…